
↑
はい、というわけで会社やめて会社立ち上げを目標にフリーランス活動を開始しているのですが
屋号とか取る前に自分の技術力を常に高め続ける必要があると思うので
おいらにとって2002年くらいから禁断のサンクチュアリであったPHPとかJavascriptに
足を踏み入れて、それなりにわかってて、簡単なのは組めるようになろうってことで勉強してます4月21日頃から。
まぁいきなりPHPでお問い合わせフォームとかJavascriptで動的コンテンツを手組みとか行くと
そっこーで嫌になりそーwwwなので、半分PHPをゆるく触れるWordpressを触ってサイトを作ってみました。
1999年からホームページ何かしら触ってきて今更ワードプレスかいってツッコミはなしですよw
んで、わーどぷれすってなんぞや?って人のために三行で説明します。
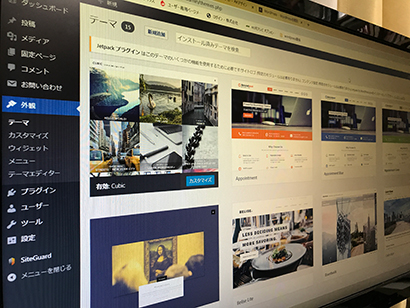
・デザインを選ぶ
・写真を貼る
・文章書く
これですごくおしゃれでかっこいいページができちゃう!あら不思議!!
こういうやつです、ワードプレスっていうのものは。
Wix.comも同じようなやつみたいです。こちらはまだ試していません。
しかし三行で説明した内容で、確かにそれっぽいページは作れるんだけど
やっぱり「もっとこうしたい!こんな風にしたい!」という要望は絶対に出てくるもんで。
そうなってくると結局はHTMLとかCSSとかPHPをわかってないと出来ません。
もっとそれ以前にインターフェイスのどこに何が隠してあるか知ってないとダメですw
(簡単に作りたい人って、このインターフェイスもうんこみたいにカンタンやないと嫌になるやんねw)
なんだよ、結局これって自分で手組みした方がはえーじゃねぇかwってなりがちです。
しかし手組みだと記事やページ増やすのがソース増やしてリンク貼ってとかだし
その辺がちょっとだけ楽になっているのがワードプレスかなーと思いました。
おいらがWebサイトの構築を初心者さんに教える時には、出来るだけ簡単に必要な部分だけ伝えますが
このワードプレスは初心者に向いているのかっていうとビミョーだって言いそうだ。
おちゃのこネットを仕事で触ってきて、今後も自分でアカウント取ってサイト作ろうと思ってるけど
あれのインターフェイスが今のところ一番わかりやすくて簡単だと思っている。
着せ替えテーマもレスポンシブなっているからね。買い物カートもお問い合わせもSSLも付いてる?し。
しかし、もしワードプレスを極めたら、まして手組みでレスポンシブサイト作れる人が極めたら、
素人にはどうやって作ってるかわからないかっこいいおしゃれなサイトをテーマ選ぶだけで
3日で作って「50万円になりまーす♪」と言って商売出来るんだろうと思うと胸熱にならないか。
まぁ50万払ってくれるかは微妙だが、ハロワみたらワードプレスでサイト作れる人って求人を見かけるから
そんな程度の技なんだろうかと疑問に感じていると、このゴールデンウィークでワードプレスの講習会が
開催されるのでそれに参加してくるし、そのレポートを来週の今頃にはこのブログでお届けしたい。
嗚呼、ワードプレスもbootstrapの意味も2日前に知った、でもHTML手組みの達人が講習会に逝く…って感じですw



コメント